Choosing the right backend framework is crucial when building scalable and maintainable web applications. Among the many options available, two stand out: NestJS and Express.js. Both are powerful in their own right, but each serves different needs and developer preferences.
In this comparison, we’ll explore the architecture, performance, scalability, learning curve, and use cases for both NestJS and Express.js, helping you decide which is best for your next project.
Understanding Express.js
Express.js is a minimalist and flexible Node.js web application framework that provides a robust set of features for building web and mobile applications. It has been the go-to framework for Node.js since its inception due to its simplicity and performance.
Why Developers Love Express.js
- Lightweight and unopinionated
- Quick to set up and get started
- Massive ecosystem and community
- Ideal for building APIs and microservices
However, Express’s unstructured approach can lead to messy codebases as the application scales. This is where frameworks like NestJS come into play.
Introducing NestJS
NestJS is a progressive Node.js framework built with TypeScript and heavily inspired by Angular’s architecture. It brings a structured and modular approach to building server-side applications, making it a favourite for large-scale enterprise projects.
Key Features of NestJS
- Out-of-the-box support for TypeScript
- Modular architecture and dependency injection
- Built-in support for testing, validation, and security
- Integrates seamlessly with tools like TypeORM, Prisma, and Swagger
NestJS is ideal for developers who prefer opinionated frameworks and scalable code organisation.
Architecture: Structured vs Unstructured
One of the most significant differences between NestJS and Express.js lies in their architecture.
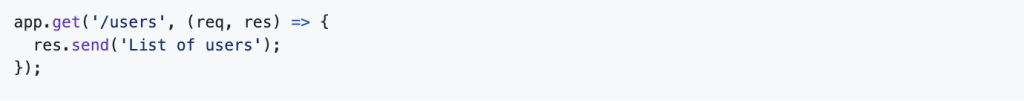
Express.js Architecture
Express does not enforce a particular project structure. This gives developers flexibility but can also lead to inconsistent and hard-to-maintain code in large projects.
Example:

While this is simple and fast for small apps, managing routes, middleware, and services manually can become tedious over time.
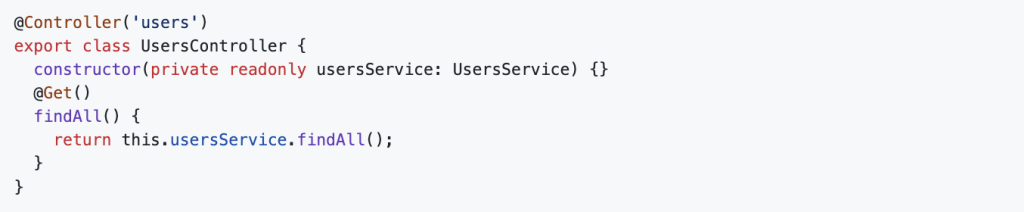
NestJS Architecture
NestJS promotes a modular architecture, encouraging developers to divide their code into modules, controllers, and services. This leads to cleaner code and better separation of concerns.
Example:

The use of decorators and DI (dependency injection) helps keep code organised and testable.
TypeScript Support
While both frameworks support TypeScript, NestJS is built entirely around it. Express can use TypeScript, but setup and type safety are not as seamless.
- Express.js: Optional TypeScript with more manual configuration
- NestJS: First-class TypeScript support and built-in decorators
If your project values type safety, NestJS is the stronger choice.
Performance Comparison
Performance is often a top concern for backend developers.
- Express.js is known for its lightweight and fast performance. It has less overhead and is ideal for building fast APIs.
- NestJS, while slightly heavier due to its abstractions, is still highly performant and optimised for production use.
The performance gap between the two is minimal in most real-world applications, especially when NestJS is used efficiently.
Ecosystem and Community
- Express.js has been around longer and has a vast ecosystem of middleware and community resources.
- NestJS is newer but has grown rapidly in popularity, especially in the enterprise development space.
NestJS builds on the strengths of Express (it uses Express under the hood by default), but offers more structure and features out-of-the-box.
Use Cases: When to Use Which?
Choose Express.js If:
- You need a lightweight framework for small apps or microservices.
- You prefer full control over architecture and tooling.
- You want to build fast prototypes or MVPs.
Choose NestJS If:
- You’re building a large-scale application that needs clear structure.
- Your team values maintainability and TypeScript.
- You require features like DI, modularity, and robust testing support.
Learning Curve
- Express.js has a gentle learning curve and is ideal for beginners.
- NestJS has a steeper learning curve due to its concepts like decorators, modules, and services—but this investment pays off in larger applications.
If you’re familiar with Angular or enterprise-level development, NestJS feels familiar and powerful.
Final Verdict

Both NestJS and Express.js are excellent frameworks. Your choice depends on the specific needs of your project.
- For flexibility and speed, go with Express.js.
- For structure, scalability, and enterprise-readiness, NestJS is the better pick.
Ultimately, you can even use both—NestJS allows switching to Fastify or even using custom Express handlers when needed, offering the best of both worlds.
FAQ
Question: What problems do DTOs solve in NestJS applications?
Answer: DTOs (Data Transfer Objects) help enforce structured, validated input and output formats in NestJS apps. They prevent invalid data from entering services and simplify transformation logic. Dev Centre House Ireland uses DTOs to maintain clean architectures and ensure data consistency in scalable backend systems.
Question: How do pipes enhance request validation in NestJS?
Answer: Pipes in NestJS perform transformation and validation before a request reaches the controller. Using built-in pipes like ValidationPipe, or custom ones, helps prevent invalid input early. At Dev Centre House Ireland, we integrate pipes into DTO logic to secure endpoints and reduce runtime errors.
Question: Why is modular architecture important in NestJS?
Answer: NestJS organises code into modules, controllers, and services, making it easier to scale, test, and maintain backend systems. Dev Centre House Ireland leverages Nest’s modular structure to build backend platforms that grow seamlessly with business requirements.
Question: When should I choose NestJS over Express for a backend project?
Answer: Choose NestJS if you need architecture, TypeScript-first design, dependency injection, and enterprise-grade structure. Express may suit simpler or faster prototypes, but for long-term maintainability, Dev Centre House Ireland recommends NestJS in larger projects.
Question: What are the trade-offs between performance and structure in NestJS vs Express?
Answer: Express is more lightweight and may offer slightly better performance. However, NestJS provides rich structure, built-in features, and strong TypeScript support. Dev Centre House Ireland designs systems that balance both factors, using NestJS with Fastify where performance is critical.
Question: How does dependency injection in NestJS support maintainability?
Answer: Dependency injection decouples services and promotes reusable, testable code. NestJS includes DI out of the box, which simplifies wiring modules and improves test coverage. Dev Centre House Ireland uses DI to architect robust backend systems that evolve easily.
Question: Is NestJS suitable for microservices and serverless architectures?
Answer: Yes. NestJS has built-in support for microservice patterns, WebSockets, GraphQL, and serverless deployments. Dev Centre House Ireland uses NestJS to build scalable, event-driven systems and cloud-native backends.
Question: What is the learning curve like for NestJS compared to Express?
Answer: NestJS has a steeper learning curve due to decorators, TypeScript conventions, and enforced architecture. Express is simpler to start with. Dev Centre House Ireland partners with teams to onboard and train developers quickly in NestJS best practices.
Question: How does NestJS help with testing backend code effectively?
Answer: NestJS provides built-in integration with testing tools (e.g. Jest) and generates spec templates with controllers and services. Its modular architecture makes unit and e2e testing straightforward. At Dev Centre House Ireland, we build backend systems that are testable and maintain high quality.
Question: Why is NestJS a better choice for large teams and enterprise applications?
Answer: NestJS enforces consistency, modularity, security, and maintainability, critical for large-scale applications. With clear patterns across modules, teams stay aligned. Dev Centre House Ireland specialises in building enterprise-grade systems using NestJS architecture to support long-term team collaboration and growth.
Question: Where can I learn more about NestJS backend development with Dev Centre House Ireland?
Answer: Visit https://www.devcentrehouse.eu/en to explore how we build scalable NestJS backend systems tailored for enterprise and startup needs.
Looking to scale your Node.js development with structured architecture? Visit DevCentreHouseIreland – Node.js Development for expert insights and backend solutions tailored for modern applications.
