APIs are the backbone of modern applications. But as your data grows, returning everything in one go becomes inefficient—and even dangerous. That’s where pagination and filtering in NestJS come in. With these tools, you can control how much data is sent to clients and allow them to query exactly what they need.
In this guide, you’ll learn how to implement pagination and filtering in your NestJS REST APIs like a pro.
Why Pagination and Filtering Matter
Imagine an e-commerce app listing thousands of products. Without pagination, every API request could pull in all product records, slowing down the frontend and overloading the server.
Filtering, on the other hand, empowers users to narrow down results—like searching for products under a certain price, in a specific category, or created within a date range.
Together, these features create better user experiences and keep your system performant.
Setting Up a NestJS Project
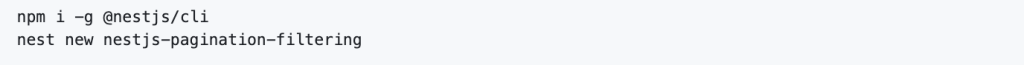
If you don’t already have a NestJS app:

Let’s assume you’re working with a simple ProductsModule.
Building a Products Endpoint
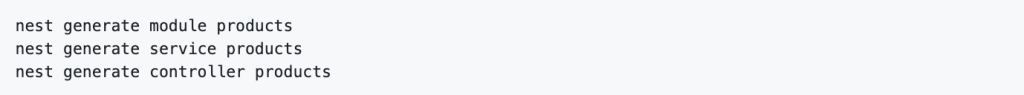
Start by generating a product module, service, and controller:

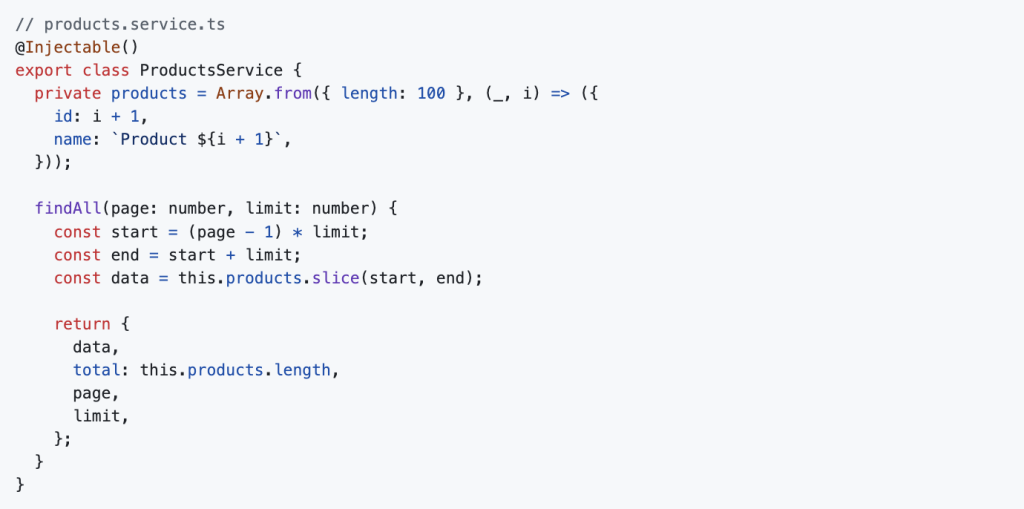
Now we’ll add a basic Product entity and work on a service that returns mock data (or integrates with a database like PostgreSQL or MongoDB).
Adding Pagination to the API
We’ll support page and limit as query parameters.

Now implement it in the service:

This returns paginated results, along with total count, current page, and limit. You can use this structure to build pagination UIs easily.
Adding Filtering to the API
Now let’s enhance it by adding filtering. Suppose your product has category and price fields.
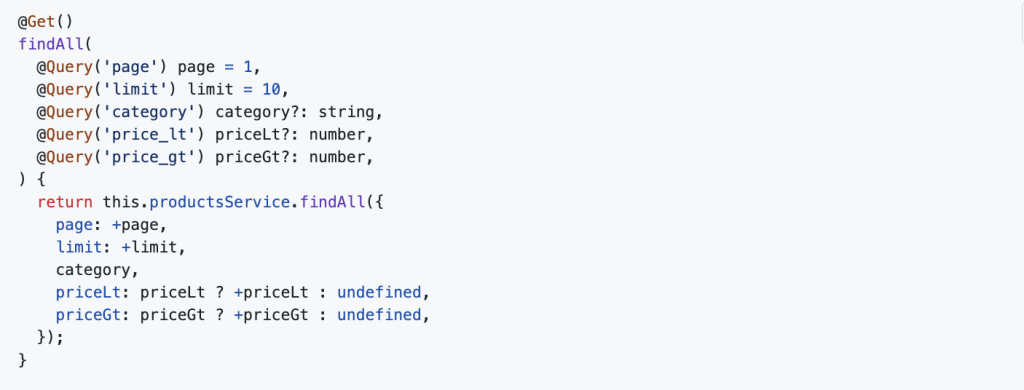
Update the controller to accept filters:

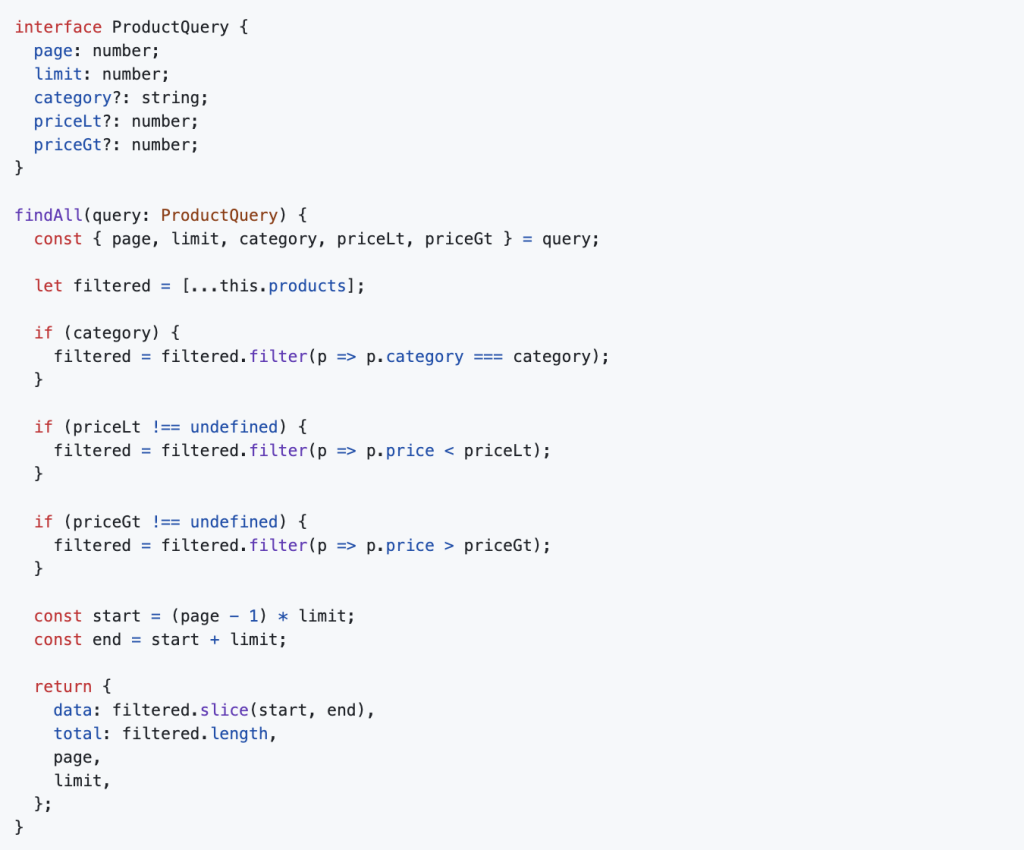
Update the service accordingly:

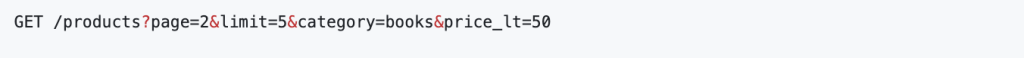
Now you can call:

And get a filtered, paginated response!
Best Practices
- Set max limit: Avoid abuse by restricting the
limitto something like 100 max. - Use DTOs: For validation, create a DTO with decorators like
@IsOptional(),@IsInt(), and use@Query()withValidationPipe. - Cache frequent queries: Use in-memory caching (like Redis) for frequently repeated filters.
- Use pagination metadata: Include total count, current page, next/prev flags, etc.
Final Thoughts

Pagination and filtering in NestJS make your APIs more flexible, efficient, and user-friendly. They’re essential tools for any backend developer building scalable applications.
Whether you’re working with REST or GraphQL, implementing these features early can save a lot of pain later.
Want to see how real-world applications structure scalable backends with NestJS and Node.js? Check out this backend tech stack from Dev Centre House Ireland for inspiration.